Esempio pratico di utilizzo Fanplayr
Per poter meglio comprendere come utilizzare la piattaforma, andremo a esaminare un caso pratico di applicazione mostrando ogni singolo passaggio: si inizia con un’analisi, per individuare un segmento e impostare un’azione di incentivazione per il target specifico. L’esempio verterà sul tasso di abbandono del carrello e su una possibile strategia per ridurlo.
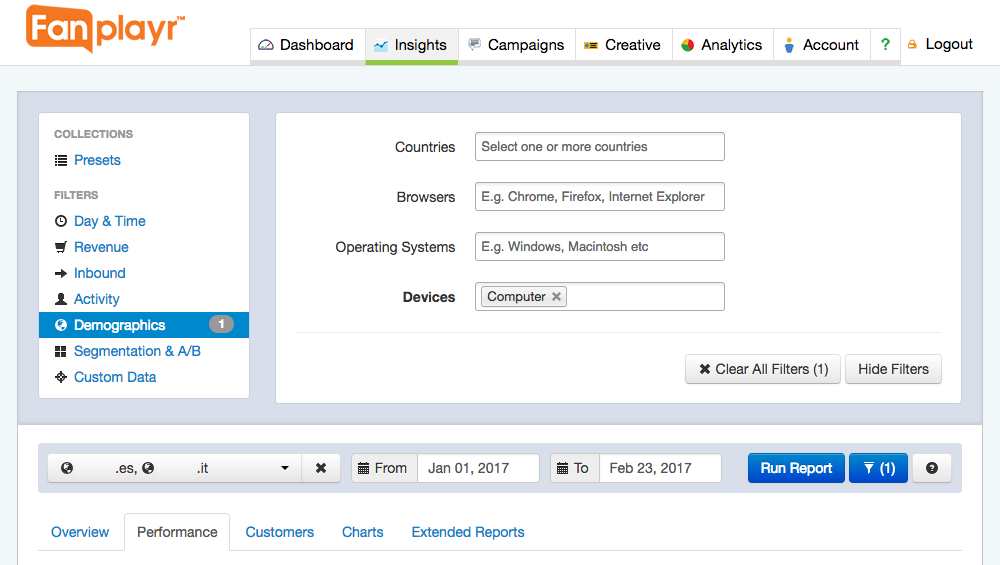
L'analisi dei dati comportamentali degli utenti, attraverso il Conversion Stage Waterfall (Insight –> Performance) mostra il tasso di abbandono del carrello per tutti gli utenti del sito che navigano da desktop; questo indicatore è pari al 77,29% (1-22,71% come evidenziato in Figura 5760.01).

Figura 5760.01 - Conversion Stage Waterfall tutti gli utenti del sito che navigano da desktop.
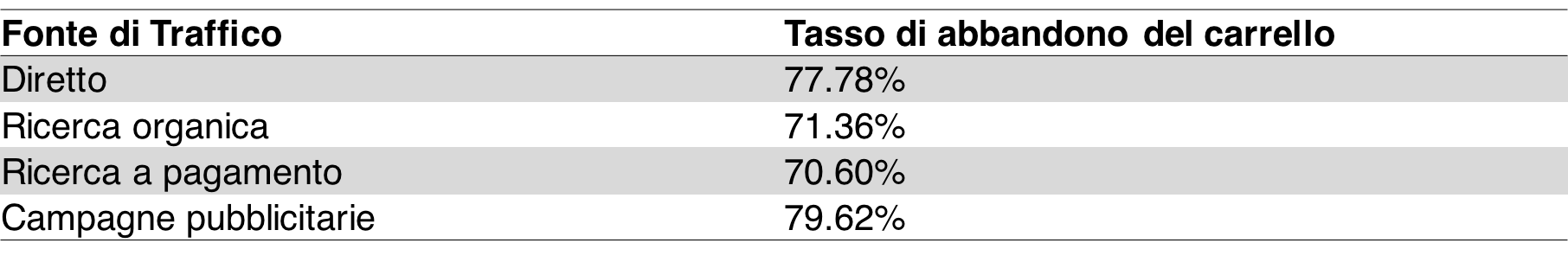
Andando ulteriormente ad approfondire l’analisi tramite l’utilizzo dei filtri, si può notare che il tasso di abbandono del carrello per il traffico diretto o proveniente da campagne pubblicitarie è significativamente più basso di quello proveniente da motori di ricerca (sia organico sia a pagamento), come mostrato in Tabella (figura 5760.02).

Figura 5760.02 - Tasso di abbandono del carrello per fonte di traffico.
È stato identificato quindi un target interessante tramite l’analisi e si vuole ora impostare un segmento che permetta di colpire questa audience con un’azione specifica. L’azione che si vuole eseguire sarà quella di mostrare un banner in overlay sulla pagina del sito nel momento in cui un utente con le caratteristiche definite dall’analisi si accingerà a voler abbandonare il sito con il carrello pieno. All’interno del banner viene comunicata la possibilità di utilizzare un codice sconto se l’acquisto verrà completato in questa visita, inserendo nell’offerta un elemento di esclusività e di urgenza.
Il codice sconto sarà stato precedentemente creato nel backend del sito web in modo da poter essere utilizzato dagli utenti. Tramite la sezione Creative asi va, quindi, a creare il design dell’azione che si vuole intraprendere. Selezionando Create New Widget si seglie uno dei template del gruppo Exit Intent, specifici per colpire gli utenti nel momento in cui stanno per abbandonare il sito web.
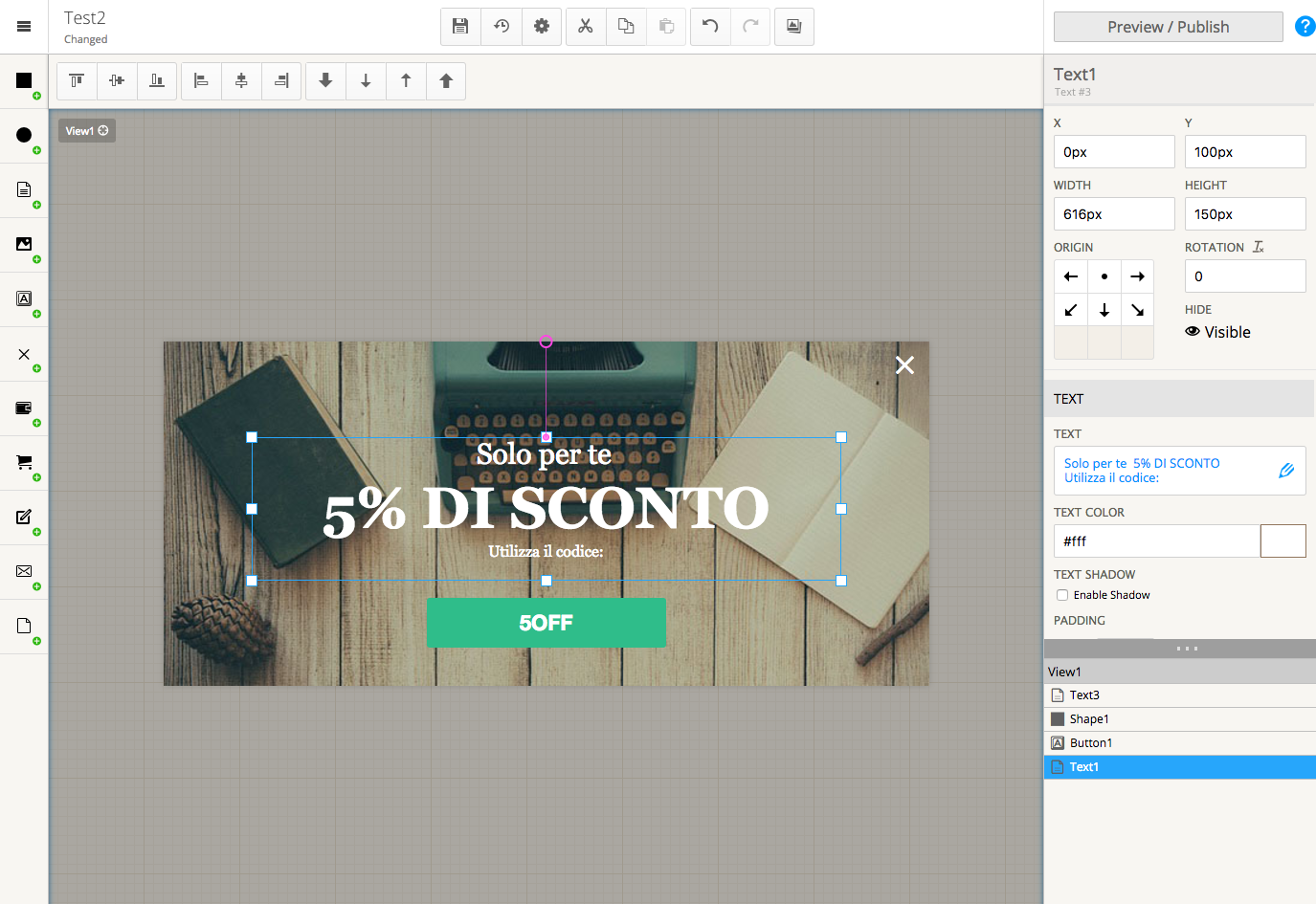
Entrando nella schermata di modifica si può personalizzare le componenti del banner, dall’immagine utilizzata alla dimensione, al posizionamento, al copy del messaggio, come mostrato in Figura 5760.03.

Figura 5760.03 - Personalizzazione della creatività.
Una volta terminata la personalizzazione, cliccando su Preview/Publish si può procedere a un controllo automatico di coerenza di quanto impostato e successivamente rendere la creatività disponibile per l’utilizzo nelle campagne. Concluso il processo di personalizzazione della creatività e spostandosi nella sezione Campaigns –> Segmentation si seleziona New Segment per creare un nuovo segmento inserendo le regole che sono state definite sulla base dell’analisi precedentemente effettuata.
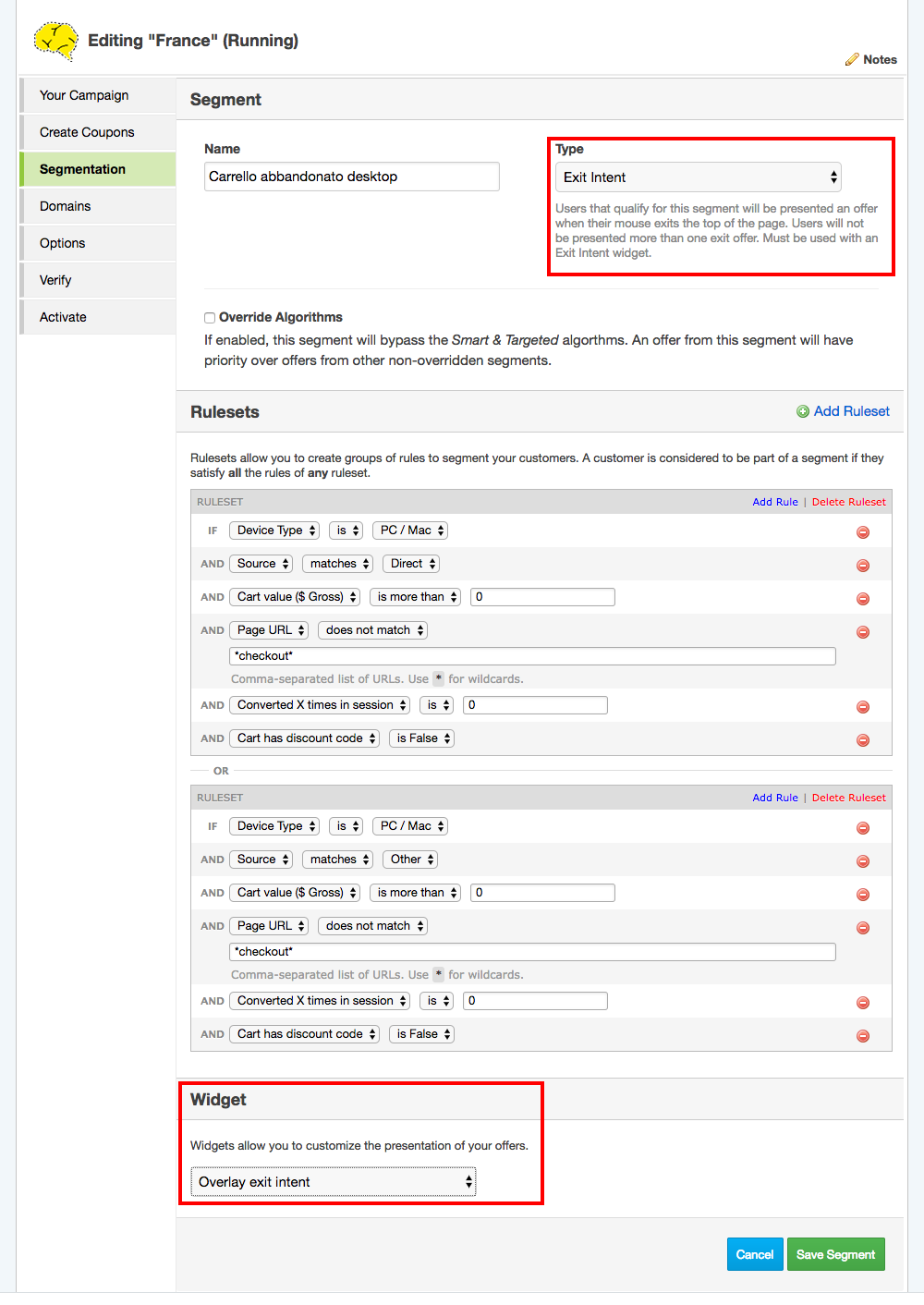
La tipologia del segmento che viene utilizzato sarà quella denominata Exit Intent, specifica per il tracciamento del movimento del cursore del mouse, che permetterà di mostrare il messaggio creato all’utente solo nel momento in cui starà per andare a chiudere la finestra del browser per abbandonare la navigazione. Le regole impostate permetteranno la corretta identificazione del target secondo quanto analizzato:
- Utenti da dispositivi desktop;
- Fonte di traffico diretta o da campagne pubblicitarie;
- Carrello pieno.
Inoltre, per policy aziendale, aggiungiamo ulteriori restrizioni, come per esempio quelle di non mostrare alcun messaggio se l’utente:
- si trova nella pagina di checkout;
- ha già acquistato durante questa visita;
- sta già utilizzando un codice sconto.
Tutte queste regole comporranno quindi la segmentazione che permetterà di identificare l’audience a cui rivolgere il messaggio scelto. Per completare la definizione del segmento, selezionare dal menù a tendina la creatività che è stata destinata a questo tipo di attività.
Una volta portata a termine la configurazione del segmento, nel momento in cui questo viene salvato, sarà immediatamente attivo e disponibile per gli utenti che rientrano nelle caratteristiche scelte.

Figura 5760.04 - Creazione del segmento.
Conclusione
Fanplayr è una tecnologia che permette di sfruttare i big data relativi alla navigazione degli utenti sul sito tramite appositi strumenti di analisi che li rendono facilmente comprensibili ed utilizzabili per la segmentazione e targetizzazione in tempo reale. Tramite un’interfaccia intuitiva, le personalizzazioni possibili sono illimitate e possono rispondere a qualunque necessità di ottimizzazione del traffico, a partire dall’incremento di performance in termini di tasso di conversione e carrello medio.