GTM - Il Debuger
Il debuger, rappresenta un utilissimo strumento per verificare che tutti gli elementi creati, configurati ed attivati in GTM stiamo funzionando correttamente. Prima di tutto si deve procedere con la pubblicazione delle modifiche apportate al contenitore di TAG. Poi una volta pubblicato si avvia il debug e si apre il sito in una nuova scheda dello stesso browser (ideale Chrome).
Pubblicazione del contenitore modificato
Per pubblicare un contenitore la procedura è molto semplice. Cliccare sul bottone in alto a destra rosso “PUBBLICA”. La pubblicazione inoltre crea delle versioni nuove del contenitore (in futuro sarà possibile ripristinare una versione precedente). E consente all’amministratore di GTM di inserire un commento alla pubblicazione (fondamentale se a GTM accedono diverse persone, per fare conoscere il motivo della pubblicazione).
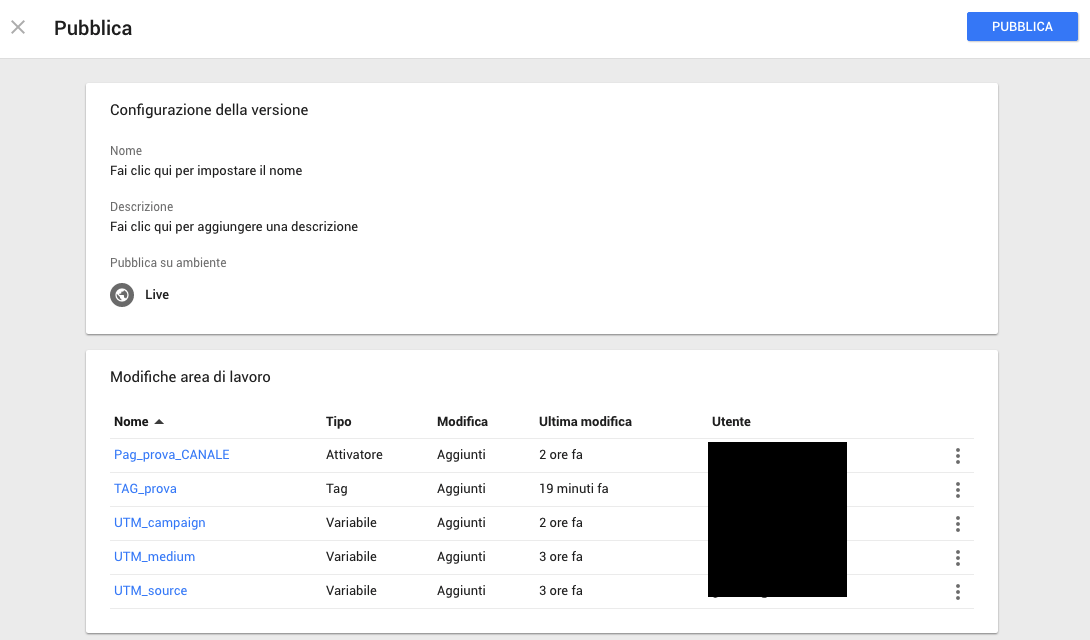
Cliccato sul bottone “PUBBLICA” GTM aprirà una pagina di riepilogo delle modifiche apportate al contenitore. Nella pagina intermedia è possibile dare un nome alla versione che si sta pubblicando e inserire la descrizione. Verificare attentamente che la modifica contenga tutti gli elementi creati o modificate. Cliccando sul bottone a destra di ogni riga relativa alle modifiche incluse nella pubblicazione, è possibile visualizzare i dettagli della modifica o ignorare una modifica nella pubblicazione.

Figura 4360.01 - GTM – Pubblicazione di versione contenitore.
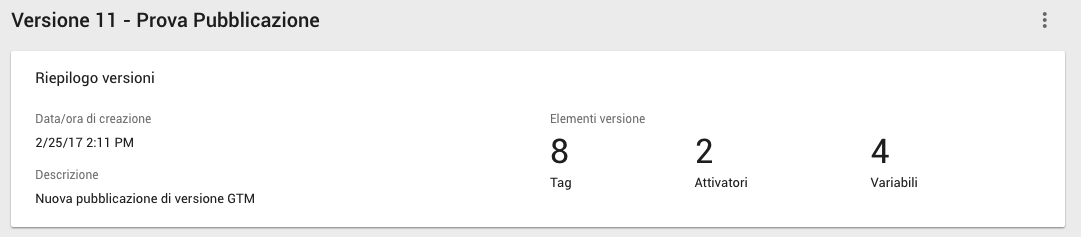
Se al controllo della pubblicazione tutto è regolare, procedere cliccando sul bottone “PUBBLICA”. La procedura si completa mostrando la scheda di dettaglio della versione appena pubblicata.

Figura 4360.02 - GTM – Scheda versione pubblicata.
Avvio e uso del Debug di GTM
Per accedere al Debug si deve prima di tutto avviare una anteprima. Vi sono 2 strade per pubblicare una anteprima:
- Cliccare sulla freccia a destra del bottone “PUBBLICA” e selezionare la voce di menu “ANTEPRIMA”;
- Entrare nella scheda della versione per la quale si vuole visionare l’anteprima. Per esempio l’ultima pubblicata. Seleziona il macro menu in alto “VERSIONI”. Si accede alla pagina delle versioni (ultima versione, riga di colore verde). Nella parte destra di ogni riga versione, compare un menu a tendina. Selezionare “Anteprima” o “Condividi Anteprima”
Qual'è la differenza tra Anteprima e condividi anteprima? Anteprima attiva il debug nel browser in cui si usa GTM. Con condividi anteprima, GTM crea un link unico che permetterà di inviare ad altre persone o di aprire il debug con un browser differente. Usiamo la condivisione di anteprima per verificare l’anteprima della pagina di esempio creata nei capitoli precedenti: http://www.miosito.com/prova_pagina.htm.

Figura 4360.03 - GTM – Pubblicazione condivisione anteprima.
Di seguito viene mostrato il debug in un sito con GTM attivo e non per la pagina di prova usata sino ad ora.
Cliccando sull’url copiato dalla finestra di generazione Anteprima condivisa. Si aprirà la pagina inserita nel campo “URL di destinazione”. Nella parte inferiore della pagina, GTM lancerà il Debugger. Per visionare tutto il contenuto del Debug, alzare la parte di GTM coprendo la pagina del sito.

Figura 4360.04 - GTM – Anteprima con Debug.
Il debugger si compone principalmente di 2 macro menu: in alto: Tag, Variabili e Data Layer. A sinistra con menu inerenti le attività sulla pagina. Di interesse in questo capitolo: PageView.
Debug – Tag
Nella parte centrale della videata del debug, vengono mostrati tutti i TAG creati in GTM, divisi tra quelli chiamati nella visualizzazione della pagina del sito in cui ci si trova e gli altri creati ma non chiamati. Cliccando su un TAG richiamato nella pagina si accede al dettaglio del TAG. In alto compare una selezione che permette di vedere il TAG chiamato con il nome delle variabili o il valore scritto dalla variabile.

Figura 4360.05 - GTM – Debug di Tag Facebook.
Nell’esempio nell’immagine, GTM debug mostra il TAG di Facebook che viene impresso nella pagina aperta. In rosso i dati scritti dalle variabili popolate dai data Layers.
Debug – Variabili
Il debug di variabili mostra le variabili con il relativo valore raccolto disponibili nella pagina aperta.

Figura 4360.06 - GTM – Debug di Variabili.
L’immagine mostra diverse variabili popolate dai Data Layer. Particolare attenzione ai valori che verranno usati per il Retargeting Dinamico: “EMO-dyn-catid” codice della categoria di prodotto. “EMO_cofanetto_reference”. Codice ID del prodotto mostrato nella pagina aperta.
Debug - DataLayer
Per ultimo viene mostrato il Debug del DataLayer. GTM mostra come viene letto il Datalayer e i dati che lo popolano.

Figura 4360.07 - GTM – Debug del DataLayer.
Nell'immagine di esempio, notare con attenzione i campi del Data Layer che hanno popolato i 2 campi per il Retargeting citati nel Debug delle variabili: “id_cof_category” nella variabile “EMO-dyn-catid” e “cofanetto_reference” nella variabile “EMO_cofanetto_reference”.
Nota! Negli esempi mostrati si noterà disordine nella denominazione delle variabili. Tale problema si manifesta sempre quando la creazione delle variabili viene sviluppata in tempi diversi. Per evitare tale disordine si consiglia di pianificare a monte la produzione dei data layers, delle Variabili correlate e degli altri elementi di GTM: attivatori e Tag.